Amplifon
Optimizing the flows and dashboards used by audiologists.
Role:
Design Lead, Product Designer, UX Designer
Client:
Channel Affairs / Amplifon
Work scope:
Design Management / Ideation & Brainstorming / Competitive Analysis / Wireframes / High Fidelity Screen Designs / Interactive Prototypes
Background & Overview
In the eastern part of Amsterdam, along the IJ river stands a building called Loods 6. Built in the early 1900's, it's a former ship passenger terminal turned artist squat, turned creative sector multi-use building. For a time I shared an office space with Jona, the founder of Channel Affairs. Since then we've collaborated on a handful of projects, including a dashboard and CRM tool for Amplifon.
Amplifon is a multinational, hearing health care provider. In order to operate efficiently and stay in compliance with regulations across various locations, they utilize a web-based platform for supporting the work of their audiologists and documenting the needs of their clients.
The Problem
Help audiologists stay present and engaged while they interact with patients. Collect information and assessments in an organized and systematic way. Present information in ways that suit both the audiologist and the patient.
Providing good care requires more than just the moment of therapy alone.
Properly assessing and diagnosing the state of hearing in a patient is an intricate process that requires a lot of interaction between the audiologist and the patient. To provide the highest level of service, an audiologist needs to be an active participant in their conversation while delivering accurate and useful information generated by their professional software.
Image: Amplifon.com
For global organizations, the wins come with consistency and efficiency.
The challenge of creating designs that would be well organized, easy to scan, and provide the right information at the right time is clear enough. The icing on top would be creating a Design System that could support the different audiologist's methods and compliance requirements in each of the 28 countries where Amplifon operates.
Image: Brett Zeck
My Process
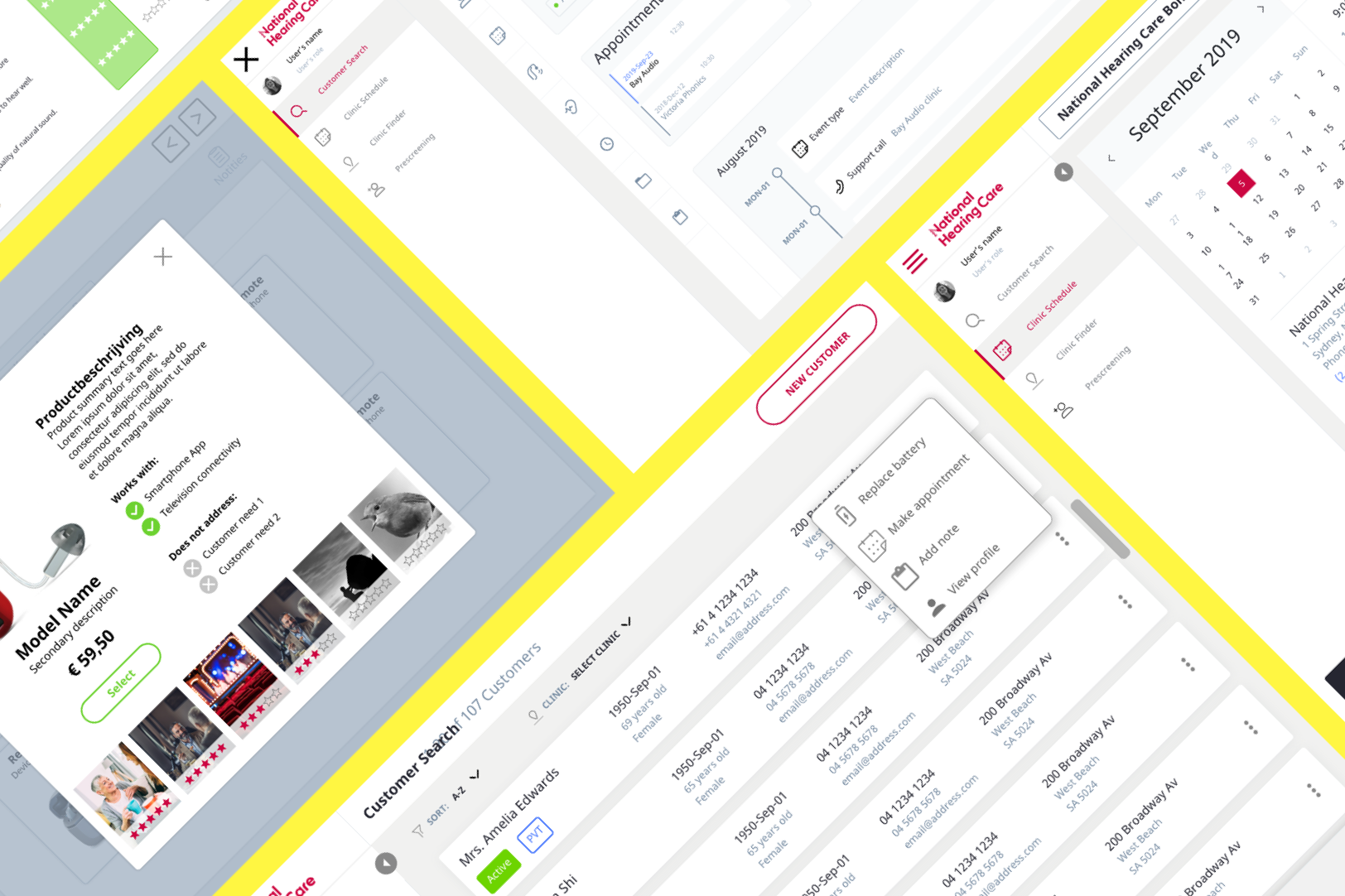
To design an experience that would enable audiologists to do their best work, I collected anecdotes from former and practicing audiologists. Combining what I learned about the business goals of the organization and the best practices and patterns of industry leaders, I came up with a series of layouts and a Design System for maintaining and creating screens.
Team work means enabling everyone to be an effective decision maker.
As the Design Lead, I was responsible for crafting the look and feel of this tool. I collaborated on the execution and delivery of the screens with designer Umesh Budge. Using Figma, I created an online Design System that served as a compass for both of us to create screens supporting the needs of the audiologist at any point in their interactions with patients in-clinic and during post-care. We shared designs with the Amplifon team using Frontify to collect feedback and ActiveCollab to manage the project work.
Designing the aspirational and the practical.
I created screens and flows based on our teams ideation and design solutions. They addressed all the needs of audiologists as we understood them. Buuuuuut, they didn't necessarily consider the practical limitations like development resources and the challenge of migration from previous designs. However, I accepted the reality as a new design constraint, which made designing usable screens for developer hand-off its own, fun exercise.
The Outcome
The Design System I created in Figma is populated with screen designs that solve the known patient interaction challenges faced by Amplifon's audiologists. The same system will support the as-yet-to-be-determined design needs of Amplifon and its audiologists into the future.
Like what you see?
Don’t hesitate to reach out so we can chat about working on a project together.